How to Prepare your Website for WordPress 5.0
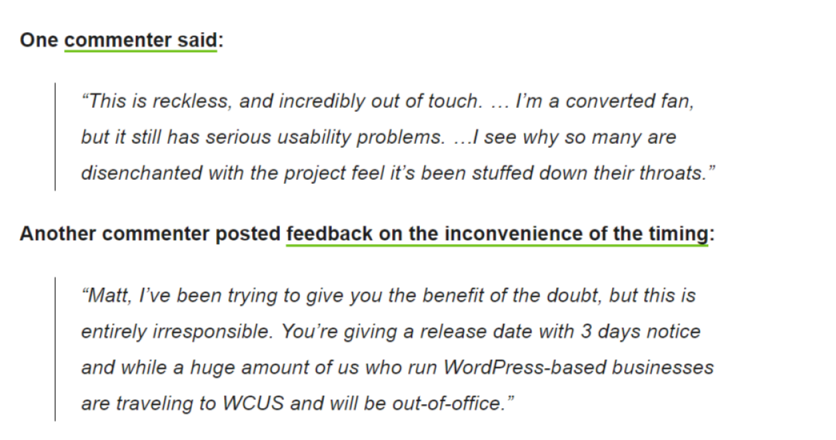
The furore over the release of WordPress 5.0 has intensified with the sudden announcement that the latest version will be released today.
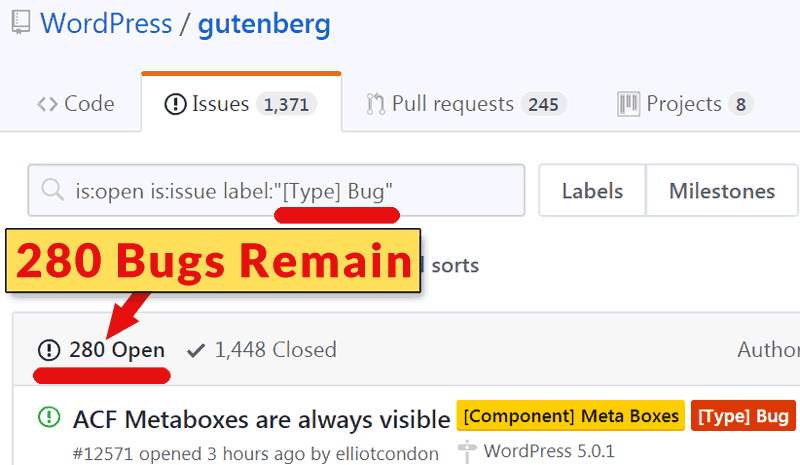
While industry complaints pile up regarding the launch time and short notice period, accessibility issues – particularly for users with disabilities, as well as outstanding bugs that have not been addressed, WordPress 5.0 is about to drop and you will want to know what that entails, even if you hold off until January.
“If you have a holiday coming up, or if this is a busy time in your company’s or site’s yearly calendar: postpone updating. Everything in this release will still be there in January. In fact, as multiple patch releases are being planned already, it’s probably going to be more stable in January,” suggests search optimisation software firm, Yoast.
However, if you are forced to update with the release, there are some factors that you will need to take into consideration. From our own testing, we have compiled some suggestions on what to do before installing the update.
Backup your site
The very first thing to do is make a backup of your site, depending on the theme, the plugins that you use or custom integrations, there are many elements that could break.
The solution
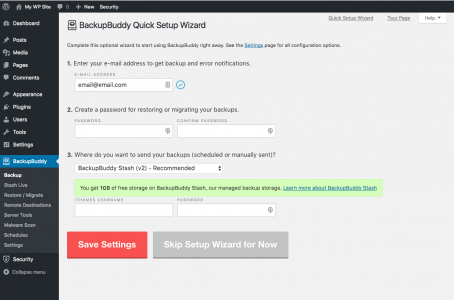
Install BackUpBuddy, like a normal WordPress plugin, run a complete backup of your site and download the zip file of your site backup. You can set up remote destinations to safely store your backup on an off-site, secure, remote storage location, as well as set up backup schedules to run
Use a staging site to test the updates
Carry out all updates in a staging environment to see what goes wrong, where it goes wrong, why it goes wrong and how to fix it before you implement updates on your live site.
The solution
Install WP Staging Plugin. This is an easy to use one-click staging setup. Download wp-staging.zip, upload and install it via the WordPress plugin backend wp-admin > plugins > add new >uploads and activate through the plugins menu in WordPress.
Test whether your site can work with Gutenberg
Install the Gutenberg Plugin first and open an old post, if it returns a fatal error response then you could have issues updating to WordPress 5.0 as it only comes with Gutenberg.
The solution
To avoid this, install the Classic Editor Plugin before updating to WordPress 5.0. Classic Editor will add an additional menu link below the post or page name; “Classic Editor”. You can then edit the post or page as before.
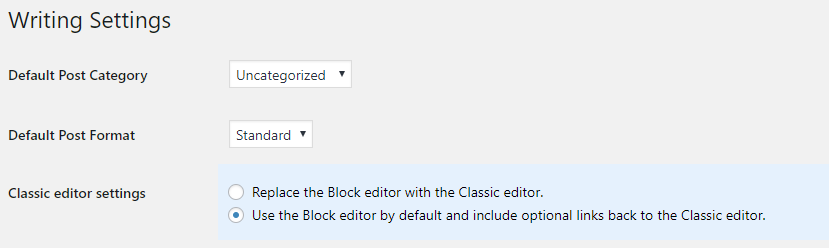
Once the Classic Editor is active the option can be set under Settings > Writing Settings.

If you are sure you will only use the Classic Editor, set that as an option, or use Gutenberg as the default and add an optional link to use the Classic Editor.
If you have a site with custom post types (CPT) or develop a plugin with them registered, you can stop Gutenberg hijacking the usual UI with a couple of things. Either ensure you edit the registration arguments to explicitly set show_in_rest to false, or if you need to use the REST API for your CPT, then you can use the following filter to turn off Gutenberg for your CPTs:
add_filter( ‘gutenberg_can_edit_post_type’, ‘my_gutenberg_can_edit_post_types’ );
function my_gutenberg_can_edit_post_types( $can_edit, $post_type ) {
If ( in_array( $post_type, array( ‘a_post_type’, ‘another_post_type’ ) ) {
return false;
}
return $can_edit;
}
What is the effect of WordPress 5.0 on a WooCommerce website?
If you have a WooCommerce site, ensure that it is updated to version 3.5 prior to updating to WordPress 5.0 as this will break your site.
Find out more about WooCommerce version 3.5
The importance of updates
Updates are important to maintain site safety and security, as well as to ensure good performance of your website and the plugins that it uses. Start testing your site now and get ready to update in the new year.
Need assistance with your WordPress 5.0 update? Get in touch with us.