Why your website needs to be ‘responsive design’
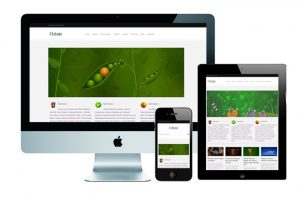
What is Responsive Web Design? Responsive Web Design (RWD) is an approach to web design in which a site is crafted to provide an optimal viewing experience -easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones) – WikiPedia
In today’s day and age where the reader chooses how they consume your information, it’s important to look at how you build your website to be ‘device friendly’. More and more people are accessing your website via mobile and tablet devices.

Web designers have to think ahead when they are designing for websites these days. Will a variation on the layout work on a mobile device? Can it break down into a simplified double or single column layout from the master design?
There is a nice set of responsive design templates and tools here.
By using techniques like media queries in CSS and responsive semi-fluid layouts one can go a fair way to make designs work on all devices. Essentially it means that you would design multiple stylesheets for multiple devices (usually 3 stylesheets, for web, tablet and mobile) and by doing a media query find out which the current CSS layout is to serve. What is CSS, you ask? CSS is short for ‘Cascading Style Sheets’, a style sheet language used to describe the presentation of a document that is written in a markup language such as HTML. Simply put, CSS (Cascading Style Sheets) allows you to create attractive web pages.
Would this method of designing add to your web design budget? Yes, probably, but the returns are worth it in the end.
Think mobile, and think it fast, because you will be left behind very quickly once responsive design goes even more mainstream than it already is.
Interested in talking to a web designer about your next responsive web design project? Click here to request a quote.